第1回:情報はあるのに届かない——企業Webの課題をAIチャットで解決する方法

「Webに情報はすべて載せています。なのに、なぜか問い合わせが減らないんです」
企業のWeb担当者やサポート部門から、こうした声を聞くことは少なくありません。FAQも整備され、検索機能も導入済み。マニュアルや手順書もPDFで公開されています。それでも、「問い合わせ対応が減らない」「電話が鳴り止まない」といった現場の悩みは根強く残ります。
──なぜ、このようなことが起きるのでしょうか?
情報はあるのに“届かない”——その背景にある構造的な問題
企業のWebサイトは、今や単なる製品紹介ページではありません。カスタマーサポート、採用、IR、CSR、グループ企業情報、問い合わせ窓口など、あらゆる情報が集約される“企業の顔”です。ページ数が数千におよぶ企業も多く、PDFファイルも大量に存在し、カテゴリ構造も複雑化しがちです。
たとえば、ユーザーが「製品Aのエラーコード一覧が見たい」と思っても、階層を何度もたどり、PDFの中から該当ページを開かなければなりません。あるいは、検索をかけても欲しい情報が10ページ目に埋もれていたり、古いFAQがヒットしてしまったりと、ユーザー体験は決してスムーズとは言えません。
こうした状況では、ユーザーは目的の情報を見つけきれず、結果的に電話やメールで問い合わせをする、あるいは途中で離脱してしまうという行動につながります。これは「情報の欠如」ではなく、「情報のマッチング不全」と言えます。この“ズレ”こそが、Webに掲載した情報が“届かない”理由なのです。
従来の手段ではなぜ限界があるのか?
情報の届け方を改善するため、企業ではFAQ、検索機能、チャットボットなどの仕組みが広く活用されています。けれども、それぞれの方式には限界があります。
●FAQ:あらかじめ定型化された質問に対応する形式。見やすさはあるが、範囲外の質問には対応できず、古い内容が残ることも。
●サイト内検索:キーワードに依存するため、ユーザーの語彙とサイト構造の“ズレ”が生じやすい。結果が多すぎると精査されないまま離脱されがち。
●チャットボット:対話形式で親しみやすい一方、導入時のスクリプト設計・Q&A準備が重く、継続的な運用・保守が負担に。
それぞれのツールが持つ“前提の限界”が、ユーザーとのすれ違いを生んでしまうのです。
WebRAG型AIチャットボットという新たな選択肢
こうした課題に応える新たな手段として私たちが提唱するのが、WebRAG型AIチャットボットです。
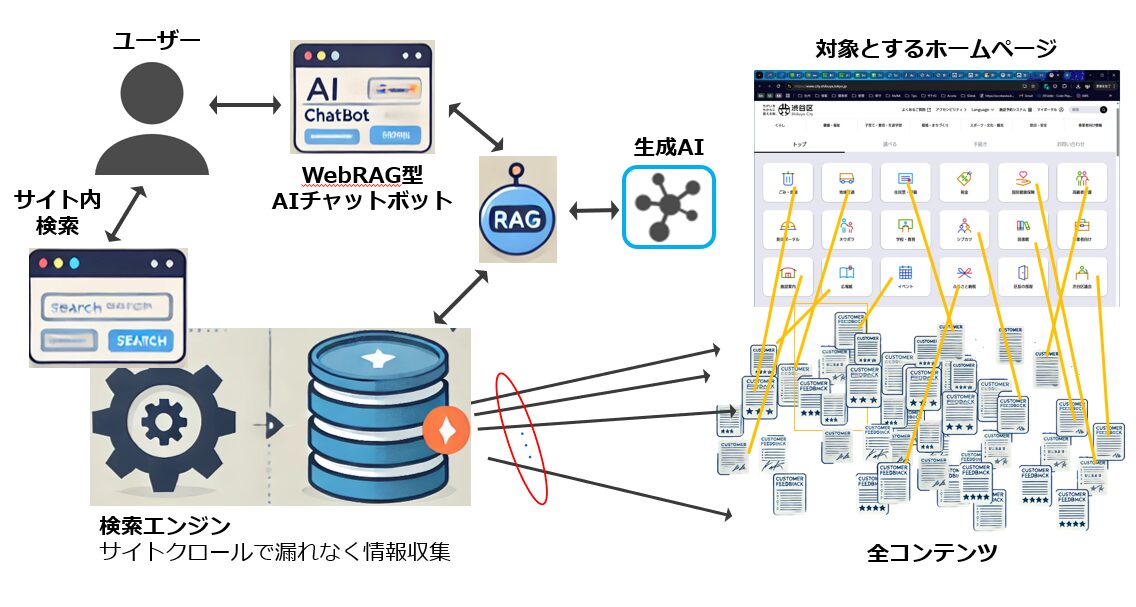
この仕組みでは、企業サイトのすべての公開情報(HTMLやPDF)を自動でクロール・収集・構造化。そのうえで、ユーザーが“話し言葉”で質問すると、生成AIが自然な文章で回答をつくり、さらにその根拠となるURLを添えて返します。
従来のようにあらかじめQ&Aを用意したり、スクリプトを設計したりする必要はありません。FAQやチャットボットが抱えていた「カバー範囲」や「保守性」の課題を一気に解消する仕組みなのです。

導入・運用が簡単、そして信頼性も高い
WebRAG型AIチャットボットの最大の魅力は、「導入と運用の簡単さ」と「回答の信頼性の高さ」にあります。
● 話し言葉で質問でき、ITリテラシーに依存しない
● PDFや複雑なHTMLも対象として網羅的に理解・回答
● 回答には出典URLが必ず含まれ、裏付けが明確
● 導入には基本的にURLの登録だけ。メンテナンスも最小限
従来の「探す」型から、「聞けば返ってくる」型へ。
これこそが“届く情報”の提供に向けた、次の一手なのです。
まとめ:「載せる」から「届く」へ
情報を“載せる”だけでは、もはや十分ではありません。大切なのは「その情報が、ユーザーの手元に届くこと」。
ユーザーが自分の言葉で質問し、すぐに必要な答えにたどり着ける。この体験こそが、Webサイトの価値を引き出すカギになります。
次回の第2回では、WebRAG型AIチャットボットを実際にどう導入するか、どのような業務で効果を発揮するかについて、導入ステップや活用事例を交えて詳しくご紹介します。
第2回:聞けばわかるWebを、どう実現する?WebRAG型AIチャット導入のステップと活用法
WebRAG型AIチャットボットの特長をくわしくご紹介した資料は以下よりダウンロードいただけます。
